 Im neu erscheinenden Andockfenster 'Objekt-Manager' geht es folgenden
Schritten weiter:
Im neu erscheinenden Andockfenster 'Objekt-Manager' geht es folgenden
Schritten weiter:
... ist ein bekanntes, vor allem im Internet verbreitetes Format für Bilder. Es hat folgende Stärken:
Das GIF-Format hat aber auch Nachteile:
Das GIF-Format für Grafiken wurde vermutlich von CompuServe ins Internet eingeführt. Möglicherweise hat man aber übersehen, dass die Algorithmen durch Patente geschützt waren und ein fleißiger Patentinhaber Geld von den Softwareanbietern und manchmal auch Webseitenbetreibern verlangte. Dadurch war es lange Zeit im Internet verschrien.
Seit dem 7. Juli 2004 sind alle Patente ausgelaufen und die Verwendung von Algorithmen zur Erstellung und Darstellung von GIF-Bildern, sowie die Verwendung dieses Grafikformats ist heute frei.
Unter anderem wegen der Patentstreitigkeiten wurde das PNG-Format entwickelt, welches aber bis heute nur unzureichend von den Webbrowsern unterstützt wird.
Um eine GIF-Animation zu erstellen, verwende ich diese Programme:
Ein Vektorgrafik-Programm (wie CorelDraw, Adobe Illustrator oder andere) ist besonders geeignet, um Skizzen und Zeichnungen zu erstellen, die dann als GIF exportiert werden können. Leider hat Corel seit Jahren einen Bug beim GIF-Export nicht entfernt: Früher wurden GIFs unsauber exportiert, heute hängt sich der Filter beim Export auf (jedenfalls bei Version 10). Aus diesem Grund habe ich ein Makro erstellt, um jede Seite in CorelDraw als einzelne TIFF-Datei zu exportieren (in der Beispieldatei).
Die TIFF-Dateien werden dann von Animation Shop zu einer Animation zusammengesetzt und in ein GIF umgewandelt.
Um die Zeichnung in Corel zu erstellen, braucht man für jedes Bild in der GIF-Datei eine Seite in der CDR-Datei.
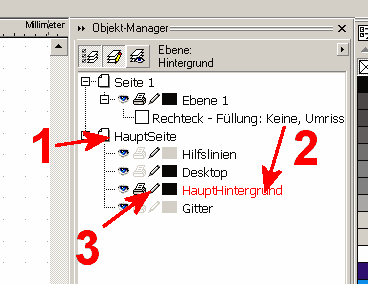
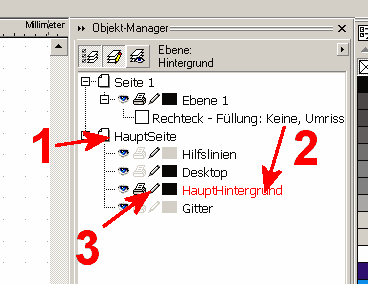
Zunächst beginnt man mit einem Rechteck auf der ersten Seite. Das Rechteck gibt die Größe der Animation an und nichts sollte außerhalb des Rechtecks gezeichnet werden. Damit das Rechteck auf allen Seiten immer an der gleichen Position erscheint und nicht versehentlich verschoben werden kann, schaltet man Im Menü 'Extras' den Objektmanager ein. Bei der Gelegenheit kann man gleich weitere Objekte erstellen, die in allen Bildern der Animation sichtbar sein sollen. Der Vorteil von Objekten im Hintergrund ist, dass sie in allen Bildern immer an der exakt gleichen Stelle erscheinen, ohne dass man sie jedesmal kopieren muss.
 Im neu erscheinenden Andockfenster 'Objekt-Manager' geht es folgenden
Schritten weiter:
Im neu erscheinenden Andockfenster 'Objekt-Manager' geht es folgenden
Schritten weiter:
Damit es weitergeht, doppelklickt man Ebene 1. Damit landen alle neuen Objekte auf dieser Ebene. Nun fügt man Seite um Seite ein, um ein neues Bild für die Animation zu gestalten.
Nachdem alle Seiten fertiggestellt sind, muss man die Seiten als einzelne TIFF Dateien exportieren. Da dies viel Handarbeit ist verwendet man am besten mein Makro. Es steht in der Beispiel-Datei und wird über 'Extras' -> 'Visual Basic' -> Wiedergeben' gestartet. Das Skript fragt nach einem Ausgabedateipfad und verwendet den Namen der CorelDraw Datei als Name für die TIFF-Dateien. Alle Dateien werden durchnummeriert, so dass die Reihenfolge in der Corel-Datei erhalten bleibt.
Der Hauptvorteil von Animation Shop gegenüber echter Handarbeit ist, dass es Grafiken optimieren kann. So ist es bei einem animierten GIF nicht nötig, dass jedes Bild gleich groß ist, sondern es reicht aus, wenn das neue GIF-Bild nur die veränderten Teile des vorigen Bildes überschreibt - das beherrscht Animation Shop automatisch. Die Bearbeitung in Animation Shop ist dank eines Wizzards relativ einfach:
Damit ist die Animation fertig.
Eine Animation läuft normalerweise endlos, sofern man nichts anderes einstellt. Man sollte sich daher überlegen, wie man dem Betrachter den Sprung vom letzten zum ersten Bild deutlich macht. Eine Möglichkeit ist es, ein Startbild einzubauen, welches dann auch noch weitere Informationen zum Zweck und zum Urheber gibt. Das Startbild wird dann etwas länger gezeigt, als die übrigen Bilder. Eine weitere Möglichkeit bietet ein wachsender Balken, wie er von Installationsprogrammen bekannt ist, und der einen ungefähren Überblick über die Position in der Animation gibt.
Wenn die Animation einen Rhythmus hat, z.B. aus 20 Bildern besteht, die einen Zyklus von 4 Bildern hat, dann kann man auch hier einen Rollbalken einsetzen, der z.B. durch Striche nach je 4 Bildern den Beginn/ das Ende eines Zyklus zeigt.
Übergänge zwischen den Bildern kann man verbessern, in dem man verschwindende Details nicht von einem auf das nächste Bild ausblendet, sondern über zwei Bilder ausblendet. Dazu zeigt man das Detail im ersten Bild noch vollständig, im zweiten Bild ausgegraut und im dritten Bild gar nicht mehr. Sinngemäß kann man so auch beim einblenden von Details vorgehen.
Die Wartezeiten zwischen den Bildern kann nachträglich durch den Betrachter nicht mehr verändert werden. Daher sollte die Animation erst ein paar Versuchspersonen zeigen, und diese nach der richtigen Geschwindigkeit fragen.

Hier ist ein Beispiel, um das Ganze nachzuvollziehen. Das rechte animierte GIF (nur 1 kB groß) wurde aus einer CorelDraw-Datei (Version 10) (download hier, enthält auch das VBA-Makro) erstellt. Diese Datei kann beliebig verändert und eigenen Zwecken angepasst werden:
Nullstellenbestimmung mit dem Newton-Verfahren (20 kB)
Nullstellenbestimmung mit der Regula Falsi (24 kB)
Nullstellenbestimmung mit der Bisektion (24 kB)
Streckenverhältnisse, definition von Sinus / Cosinus / Tangens am Einheitskreis (40 kB)